Lors de la conception d’un module de formation, le fond est en général la priorité, et la forme vient en second plan. En réalité, le visuel de la formation a une importance majeure et impacte la qualité de l’apprentissage. Découvrez-comment !

Le choix des éléments graphiques
Les couleurs, les médias, la typographie... Chaque élément à son importance dans un e-learning. Il faut donc savoir les utiliser de la bonne manière, afin que cela apporte une valeur ajoutée au module.
Pour commencer, une ligne graphique doit être définie et rester la même tout au long du module, pour créer une identité. Cela se traduit par un choix cohérent et harmonisé des éléments graphiques.
Parfois, l’adaptation du visuel à la charte graphique de l’entreprise (couleurs, logo…) permet également une personnalisation de la formation, ce qui aide l’apprenant à se sentir plus concerné et motivé.
Aussi, selon les objectifs du module, et particulièrement dans les modules scénarisés, il est très important d’avoir un univers graphique à part entière et personnalisé en fonction de l’histoire que l’on veut raconter. Dans ce cas, il faut adapter les couleurs, les typographies, le style de personnage, leur environnement et leurs accessoires, en allant jusqu’à créer une ambiance sonore tout au long de la formation. Cela va permettre à l’apprenant d’être immergé, de vivre l’histoire du module.
Attention à ne pas surcharger l’espace avec des médias inutiles. Les illustrations, photos, vidéos, doivent être bénéfiques au module, par exemple :
- Remplacer les gros paragraphes de textes
- Compléter une information textuelle
- Illustrer une information complexe (schéma)
Quels impacts sur les apprenants ?
Environ 65% de la population a une mémoire visuelle; l’interface graphique apporte donc beaucoup à l'expérience d’apprentissage. Cela permet de maintenir l’engagement et la satisfaction de l’apprenant.
En effet, un module avec un design clair, aéré et adapté le rend plus motivant à suivre et favorise la mémorisation à long terme. Au contraire, une interface surchargée, avec des médias de mauvaise qualité, flous, ou sans intérêt peuvent faire baisser l’attention des apprenants, et devenir un frein à leur apprentissage.
La qualité de l’interface joue également sur l’accessibilité du module. Il est important que l’apprenant ait le contrôle et sache se repérer dans la navigation, pour que chacun puisse progresser à son propre rythme. Cela se traduit par exemple par des boutons : menu, quitter, suivant, précédent, mettre en pause…
Ils doivent être clairement identifiés et lisibles. Cela peut être aussi la possibilité de modifier le niveau sonore, d’afficher des sous-titres, de changer de langue, ou encore d’avoir une description audio des contenus textes, pour les personnes malvoyantes.
Attention également à bien avoir un contraste de couleurs important et une taille de police suffisamment grande (11 ou 12 minimum), pour que les différents éléments soient bien différenciables et lisibles par tous.
Des indications, ou consignes, sont aussi nécessaires lorsque l’apprenant est actif (lors d’activités ou de quiz par exemple). Il doit pouvoir comprendre immédiatement ce qu’on attend de lui.
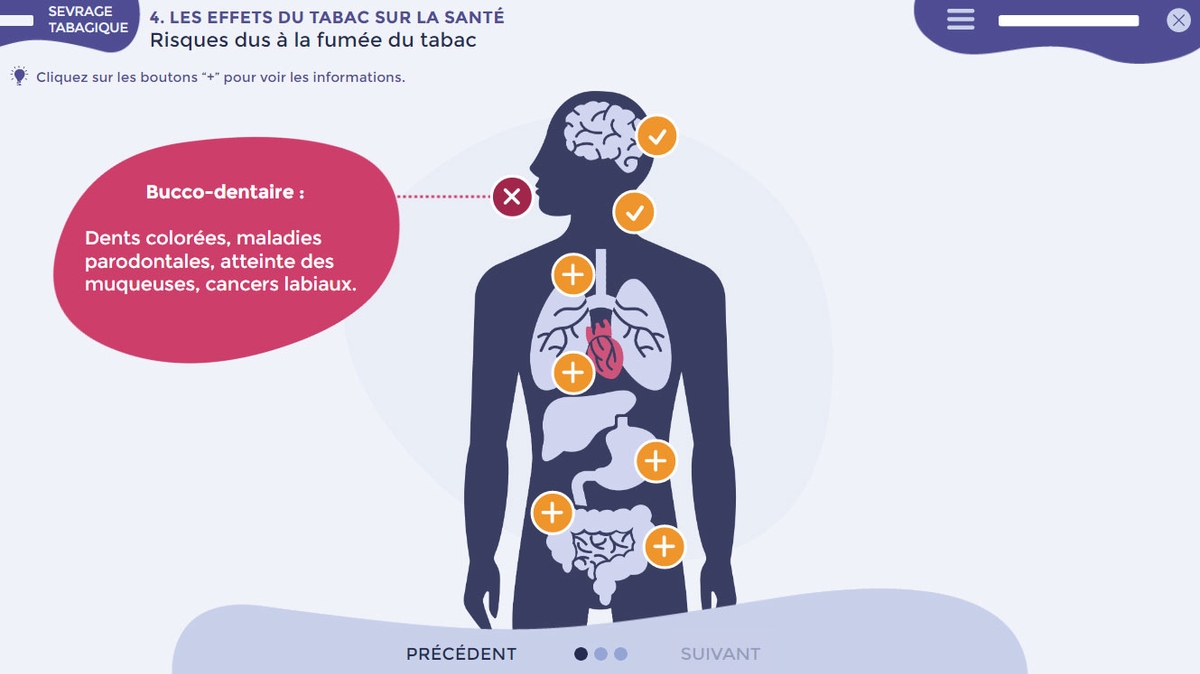
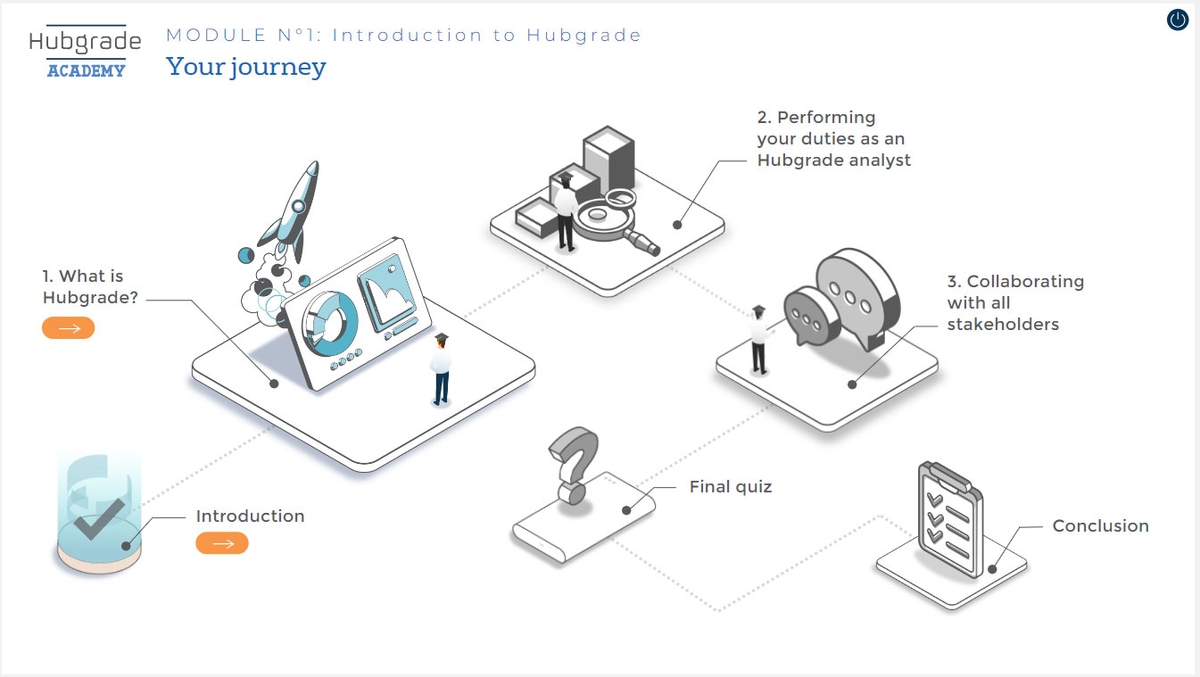
Prenons un exemple :
Ici, nous voyons une interface claire et facile à utiliser pour l’apprenant. Les boutons de navigation dans le module sont accessibles et rapidement identifiables (boutons “précédent” et “suivant” en bas de l’écran, menu en haut). Il y a des repères temporels grâce au titre de la partie et à la barre de progression. L’apprenant sait qu’il doit réaliser une action : cela est indiqué par une consigne claire.
Les couleurs sont harmonieuses, contrastées, et permettent de mettre en valeur les éléments importants de cet écran (boutons “+” sur lesquels l’apprenant doit cliquer, ainsi que la bulle d’explication).
Il n’y a pas de paragraphe trop long, et l’illustration complète le texte, puisqu’elle permet de situer chaque impact du tabac sur le corps humain. Grâce à cela, la formation est plus concrète. L’apprenant peut visualiser chaque effet, et se sentir plus concerné. Il va donc avoir une meilleure mémorisation du contenu de la formation.
Pour finir, le “click and show” donne de l’interactivité au module, ce qui favorise un meilleur engagement.
Chez Elearnis, comment ça se passe ?
Nous accordons une grande importance à l’aspect visuel, créatif et ergonomique de vos formations. Un travail d’analyse, de veille, et de recherche graphique est réalisé. Ensuite, la création d’une maquette permet d’avoir un premier rendu visuel de l’interface, des typographies, des couleurs ou encore du style d’illustrations proposées.
Après cette étape, le module peut être développé en suivant la charte graphique ainsi définie !
Pour plus de détails : Interview d'Andréa Louis : cheffe de projet multimédia chez Elearnis
Avec Elearnis, assurez un visuel pertinent et personnalisé.
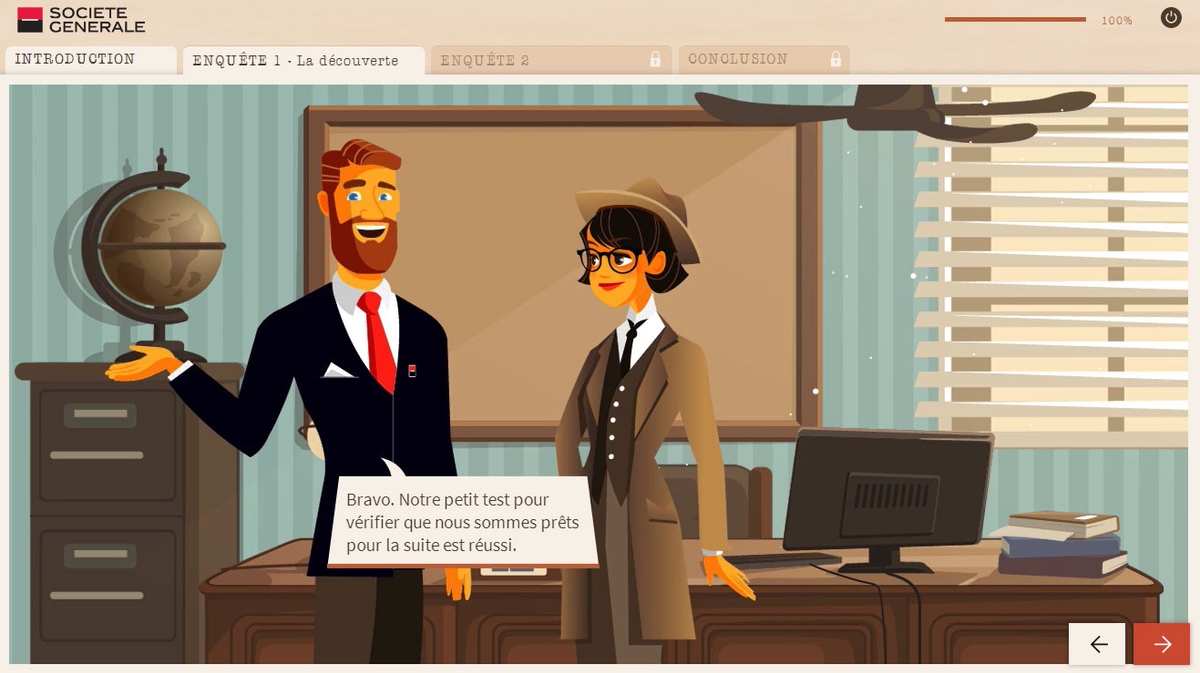
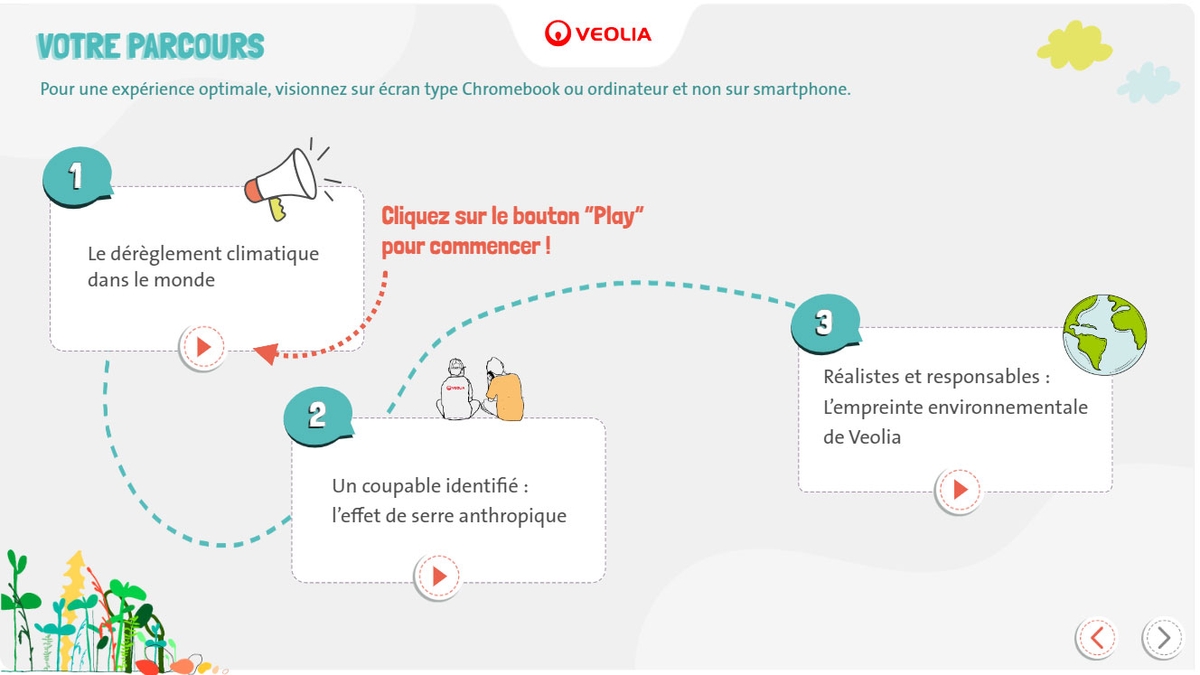
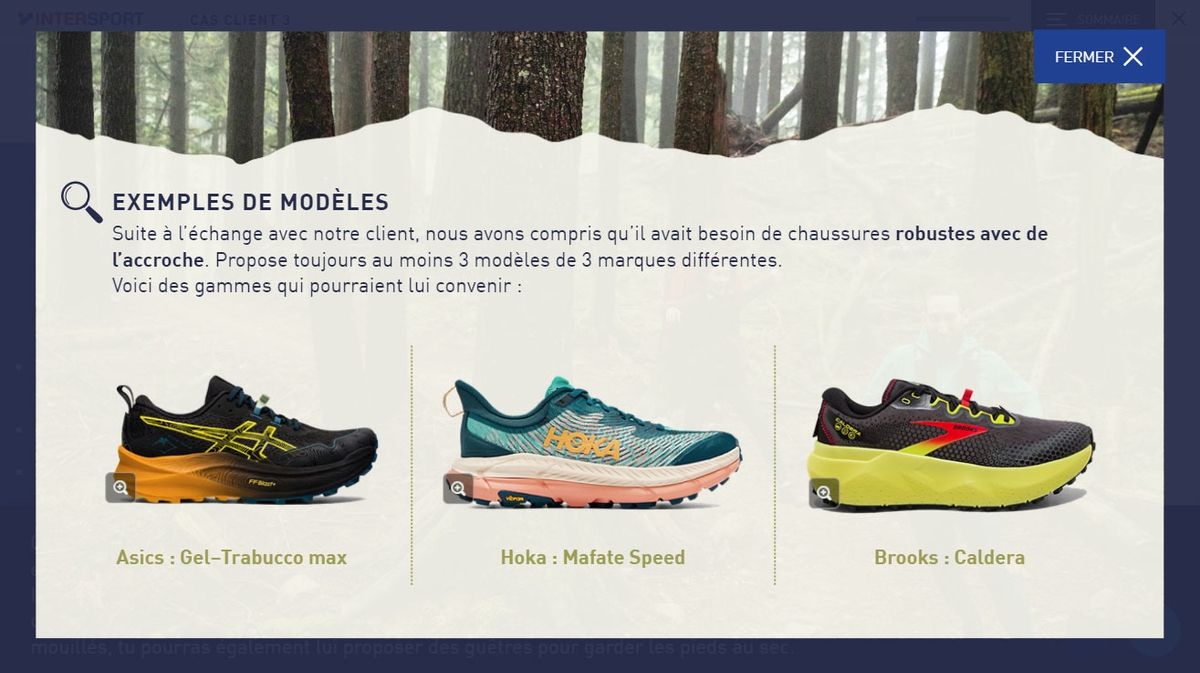
Voici quelques exemples :